Lucky Jet Brasil

Lucky Jet é um jogo da 1WIN do gênero foguete. Este artigo é dedicado a todos os aspectos do jogo:
- como jogar
- regras e interface
- retirada
Antes de começares a jogar, deves familiarizar-te com estas informações. Para não perder tempo e dinheiro.
Como é que o 1WIN Lucky Jet joga?
O primeiro passo é o registo e o início de sessão. É necessário registar uma conta no site oficial do 1WIN para jogar a dinheiro. Introduza os seus dados ou associe a sua conta através das redes sociais. Escolha uma palavra-passe e confirme a sua conta por e-mail. Passar a verificação através dos dados do passaporte. E pronto, está pronto para jogar, iniciar sessão na sua conta, depositar fundos na sua conta e pode começar a jogar Lucky Jet.

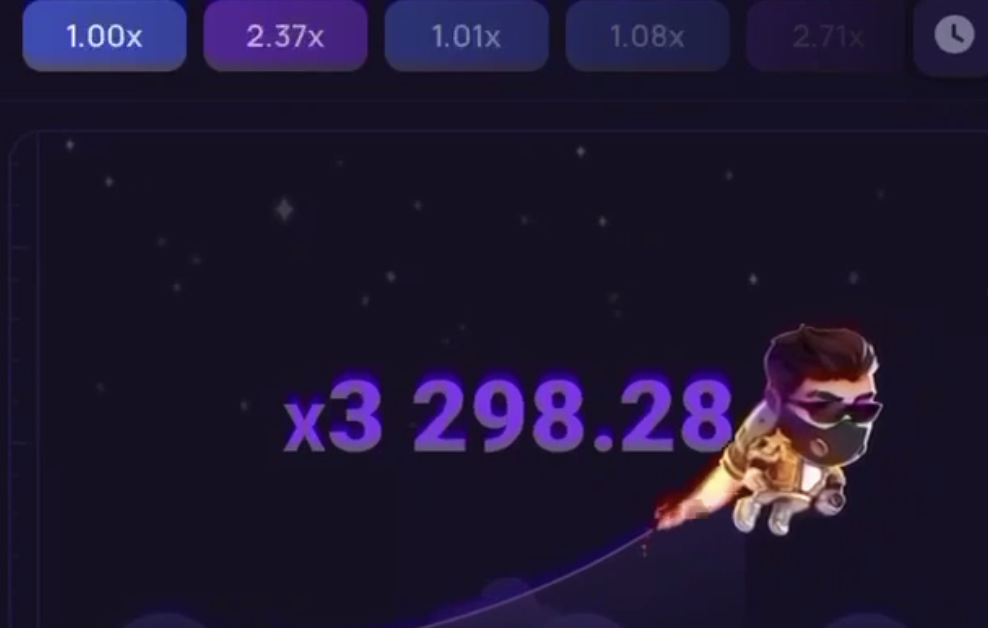
As regras — assim que a sala estiver cheia de jogadores, o foguetão descolará em direção ao dinheiro, aumentando o valor «X», o que lhe dará um lucro multiplicado por este valor quando fizer o levantamento. O foguetão pode descolar a qualquer altura.
A sua tarefa é premir o botão «Apostar» e esperar que o lucro aumente com o coeficiente «X». Quando estiveres pronto para levantar os teus ganhos, carrega novamente no botão, que dirá «Retirada», se conseguiste chegar a tempo, ganhaste no Lucky Jet e roubaste o dinheiro.
Interface do jogo Lucky Jet 1WIN –controlos

Para além dos botões principais de aposta Lucky Jet e retirada e do ecrã lúdico, existem botões auxiliares. À esquerda encontra-se uma coluna com os jogadores da sua sala. Aí, existe também uma lista dos melhores jogadores da atualidade que ganharam muito dinheiro. Acima do ecrã principal, uma lista das suas últimas 40 rondas de jogo. Ao analisar estes padrões, pode definir uma estratégia para ganhar.
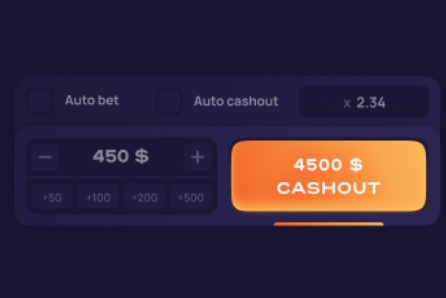
Características do jogo automatizado
Para um jogo eficiente, existem funções automáticas de apostas e levantamentos. Pode especificar o montante da aposta e a taxa de levantamento. Esta funcionalidade prática ajudá-lo-á a poupar o seu tempo.
Chat do jogo
Para uma imersão no verdadeiro casino, no lado direito do ecrã existe um chat do jogo. Na sala de conversação existe um chat ao vivo com os jogadores, como se estivesse sentado na mesma mesa que eles num casino real. Esta função é necessária para melhorar o processo de jogo, bem como para descobrir informações úteis, tais como os segredos dos jogadores.
Definir o idioma predefinido
No canto superior direito, existe um separador com uma bandeira. Seleccione Bandeira do Brasil para jogar em português. Além disso, o jogo suporta mais de 50 línguas. Se não falares a tua língua materna, podes escolher outra língua para o Lucky Jet.
Lucky jet 1WIN é de confiança e protege o seu dinheiro
De qualquer fraude, tanto o jogador como a empresa de apostas 1WIN estão protegidos. Para proteger as suas apostas, existe um sistema de codificação e, em caso de mau funcionamento do servidor ou de outros problemas, as suas apostas serão jogadas e o seu dinheiro será devolvido.
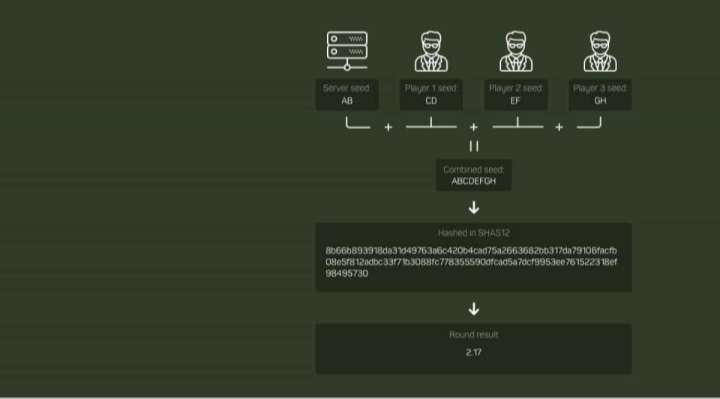
Um jogador não pode estar sujeito a batota. O sistema é totalmente legal e transparente. O 1WIN codifica cada ronda do jogo Lucky Jet, o que torna impossível piratear os resultados das rondas. O sistema codifica os resultados das rondas com base num hash, pelo que nenhum software ou hack pode decifrá-lo. Assim, tanto o jogador como o 1WIN estão protegidos de perder dinheiro e de fazer batota.

Em caso de mau funcionamento do servidor ou de problemas na Internet. A sua licitação será automaticamente corrigida e o foguete completará o seu voo. A ronda será concluída e o seu dinheiro será creditado na sua conta.